Ein Video soll auf der eigenen Jimdo-Website gezeigt werden. Doch geht die Einbindung auch ohne eigenen Youtube-Channel (oder von Vimeo oder einer anderen Quelle)?
Sicher, denn mit einem kleinen "Trick" kann man ein Video direkt auf der Website einbinden.
Eine kleine Anleitung.
Vor dem Start noch ein Tipp:
Schritt 1:
Legen Sie eine im Menü versteckte Unterseite an.

Schritt 2:
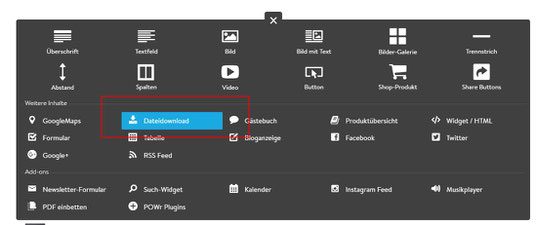
Fügen Sie das Inhaltselement "Dateidownload" hinzu und laden Sie die MP4-Datei auf Ihre Jimdo-Website.
Laden Sie auch noch ein angefertigtes Vorschaubild für das Video auf Ihre Website hoch.

Schritt 3:
Klicken Sie oben rechts auf das Bildschirm-ICON und wechseln Sie in die Besucheransicht.

Schritt 4:
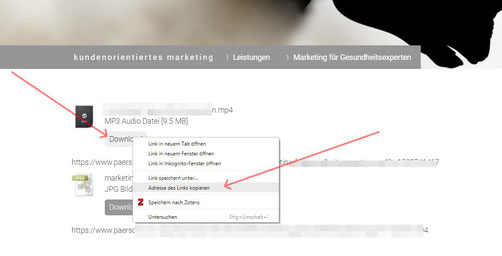
Klicken Sie mit der rechten Maustaste auf das Datei-Download-Element und wählen Sie "Adresse des Links kopieren" aus.
Nehmen Sie sich ein Inhaltselement "Textfeld" und fügen Sie dort den kopierten Link ein (dann haben Sie ihn später sofort griffbereit)

Schritt 5:
Nun an die Stelle auf der Jimdo-Website wechseln, wo der Film für die Besucher sichtbar sein soll. Jetzt das Inhaltselement "Widget/HTML" einfügen.

Letzter Schritt:
Nun benötigen Sie den rechts abgebildeten HTML-Code:
- Gelb markiert => da muss der Link hinein, den Sie für das Vorschaubild in Schritt 4 kopiert haben
- Orange markiert => und hier der Link der MP4 Datei
Die Code-Schnipsel "Width" und "Height" geben Breite und Höhe des auszugebenden Films an. Wollen Sie die Fläche verringern, dann probieren Sie mal einen kleineren Wert einzusetzen (immer die gleichen Werte, ansonsten verzerren sich die Proportionen). Und einen weiteren Hinweis zu den Werten gleich nachfolgend in den Ergänzungen.

Kopierhilfe als Textversion siehe weiter unten im Text
Nachsatz:
Danke an Nadja Rothenbühler, die mir den "Anschubser" zu diesem Artikel gegeben hat.
Update I zum Artikel:
Tipp von Phillip Roth: "im Code-Schnipsel die Höhe auf Auto setzen (height=„auto“) und die Breite über Prozentangaben steuern (width=„100%“ oder width=„80%“ etc), dann wird das Video auch bei Responsive optimal dargestellt"
Super - aktualisiere ich gleich nachfolgend in der Textversion
Kannst Du den HTML-Code nochmal nochmal als Text angeben?
<video controls=“controls“ poster=“Hier die URL der JPG-Datei einsetzen“ width=“100%“ height=“auto“><source src=“Hier die URL der MP4 Datei“ type=“video/mp4“/></video>
Warum wird im HTML-Code auch eine JPG-Datei abgefragt?
Damit ich auch das Vorschaubild anzeigen kann.
Ich brauchte im Code noch nicht einmal die Url eines Vorschaubildes einfügen. Das Video wird automatisch mit Bild angezeigt.
Habe ich so noch nicht ausprobiert - danke für den Hinweis. Mit einem einem ansprechenden Bildmotiv oder einem selbst gestalteten Motiv lässt es sich jedoch noch ein Stückchen schöner machen.
Update II zum Artikel:
Tipp von Ernesto (siehe Kommentar unten):
Vielleicht wäre es noch gut, wenn du in deinem Artikel erwähnen würdest, dass das Video nicht grösser als 100 MB sein darf, sonst funktioniert der Upload zur Jimdoseite nicht (JimdoPro Abo).
Danke, Ernesto!
Update III zum Artikel:
Wenn der Code über die Zwischenablage kopiert wird, kann es sein, dass die Anführungszeichen nicht im erforderlichen Format kopiert werden. Bitte dann den Codeschnipsel auf der Website nochmal per Hand durchprüfen: Anführungszeichen löschen und über die Tastatur neu eingeben.
Update IV zum Artikel:
Mich erreichen immer wieder Anfragen zur Weiterentwicklung des Code-Schnipsels - leider reicht meine Zeit nicht mehr aus, hier weiter auszutesten und Anpassungen zu prüfen. Sofern/sobald ich etwas entdecke, stelle ich es hier live.
Ihnen hat mein Praxistipp gefallen?
Sie haben vielleicht noch einen ergänzenden Hinweis?
Ich freue mich auf Ihren Kommentar:



